素人が爆速でWebアプリのサイトデザインを考えるための方法

はじめに
好きなウマ娘はゴルシ!こんにちは・こんばんは、開発課ブログ担当です。
「Webアプリのアイディアはあるけど、出力するWebサイトのデザインが苦手~~ぴえん🥺」
というエンジニアの方は結構いるのではないでしょうか?
かくいう私もその一人です。そんなWebサイトデザインど素人の私でも爆速でデザインを考えられる方法を、
ウマ娘twitter分析サイトを作る例でご紹介いたします。
「デザインはちゃっちゃと終わらせたい!」そんな方の参考になれば幸いです。
そもそもWebサイトデザインって分解すると何?
以下5つの要素で構成されることが多いです。(エンジニアのための理論でわかるデザイン入門より)
ビジュアル
写真やグラフィックが該当します。
Webサイト面積の多くを占めるため、サイトの印象に与える影響は大きいですが、
今回の例はtwitter分析結果を見せるサイトのため、説明は割愛します。
文字
Webサイトのロゴやタイトル、見出しやテキストのフォントが該当します。
文字にもWebサイトの見た目要素としての側面があるため、
フォント選定にも気を払う必要があります。
レイアウト
所謂ワイヤーフレームで扱う部分です。
ヘッダー、見出し、コンテンツ等をユーザーが見やすい位置に設置する必要があります。
配色
背景色、見出しやテキストの色を決めます。
配色もサイトの印象に与える影響が大きいですが、なかなか難しい分野でもあります。
線・飾り
コンテンツをグループ化・強調したり、デザインを補完する目的で使います。
爆速への近道、それはオマージュ!
苦手な分野で0→1をしようとするとどうしても時間がかかるものです。
ここは先人の知恵を借りましょう。そう、オマージュこそが爆速への近道です!
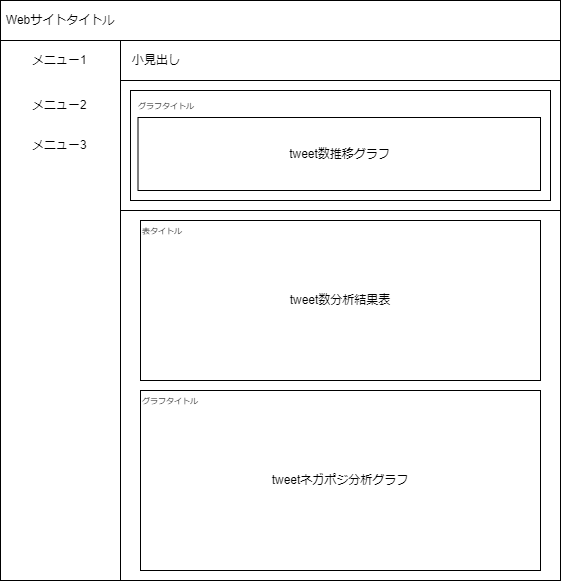
レイアウトをオマージュ
作ろうとしているWebサイトとコンテンツの系統が同じで、できれば個人運営でないサイトをオマージュするのが望ましいです。
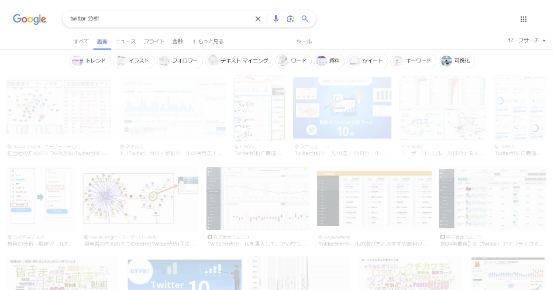
今回はtwitter分析がコンテンツですので、そのままgoogle画像検索で「twitter 分析」で検索します。

いくつかtwitter分析ツールの見た目がでてきました。
ここから自分が表示したいコンテンツを入れるのにちょうど良さそうなツールを選びます。
選ぶポイントとしては、あまり凝ったデザインのWebサイトは避けることです。
凝ったデザインを選んでしまうと、Webサイトを作った後コンテンツを増やす際に、追加部分をどうデザインするべきか悩んでしまう可能性が高いです。

文字をオマージュ
可能であれば、レイアウトのオマージュ元のWebサイトと同じフォントを使います。
オマージュ元のフォントが分からない、、、などの理由でオマージュできない場合、
有料であればヒラギノ角ゴシック、無料であればNoto Sansがオススメです。
これらはWebサイトでよく使われているフォント(=読みやすいフォント!)です。
配色をオマージュ
レイアウトをオマージュしたWebサイトの配色をオマージュ、、、しません。
流石にそこまで真似るとパクリになってしまうからです。
ではどうするか?以下2パターンが考えられますが、可能であれば後者をオススメします。
テキストの色も決められるからです。
- ユーザーに見せたい雰囲気の配色をgoogle先生に聞く
- 表示コンテンツに関連性のあるWebサイトの配色をオマージュする
最近のサイトをよく見ると分かるのですが、テキストの色が真っ黒というのは少数派で、
サイトそれぞれに微妙に異なるグレーを使っていることが多いです。
ですが配色紹介サイトは、「さわやか」や「かわいい」配色を教えてくれても、
その配色にちょうど良いテキストの色を教えてくれるケースは少ないです。
そのためテキストの色もオマージュできる後者がオススメです。
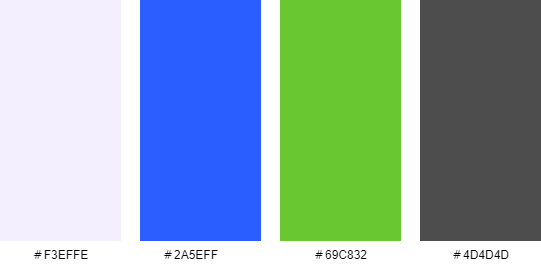
今回作成するWedサイトはウマ娘のtwitter分析ですので、 ウマ娘の公式サイト の配色を参考に
よく使われている3色+テキストの色を以下の通りピックアップしてみました。
選ぶ色数は3色程度にしておくのがベターです。
ファッションもそうですが、多色使いは難易度がグッと上がってしまいます。

デザインの完成!

先人たちの知恵をお借りしたおかげで、それっぽくできました!
でも何だかノッペリした印象も感じます。
ここはウマ娘公式サイトの背景を参考に、一部背景を画像に変えてみます。

少し軽やかになったでしょうか?
今回背景に使った画像はCoolBackgroundsで作成しました。
CoolBackgroundsは絵心がなくても爆速で背景画像を作れるのでおすすめです。
終わりに
今回あえて触れなかった点があります。それは「コンセプト」。
「コンセプト」とは、「Webサイトの目的は何か?」「どんなユーザーに使って欲しいか?」
といったデザインの根幹を考える部分で非常に重要です。
非常に重要であるがゆえに「爆速」で終わらせることは難しいですが、
商用サイトを作る場合であれば避けて通ることはできません。
コンセプトからきちんと考えてWebサイトをデザインしたい場合、
まずは↓の書籍を参考にすることをオススメします!