カラーユニバーサルデザイン 色覚に配慮したデザインとは

システム統括課 ブログ担当です。
突然ですが、「カラーユニバーサルデザイン」をご存知でしょうか。
今回は掲題の通り、WEBアプリケーションを作る際のデザインに関する記事です。
先日WEBアプリケーションの開発案件に携わった時、そのデザインの担当を致しました。
その際、以前から気になり学習を進めていた「カラーユニバーサルデザイン」を意識したデザインを実践してみた為、本記事執筆を通して簡潔にご紹介を致します。
*この記事のターゲット*
・カラーユニバーサルデザインの初学者の方
カラーユニバーサルデザインを目指す
カラーユニバーサルデザインとは、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるように、利用者の視点に立ってデザインすることを言います。
東京都 カラーユニバーサルデザイン ガイドライン
上記資料を参考に「カラーユニバーサルデザイン」に近づくようデザインを心がけました。
※なお今回ご紹介するデザイン案の所感は、必ずしも医学的根拠に基づくデザインではないこと、かつ記事掲載時点での情報であることを予めご了承下さい
デザイン案の比較と考察
今回の着眼点は、主に配色になります。
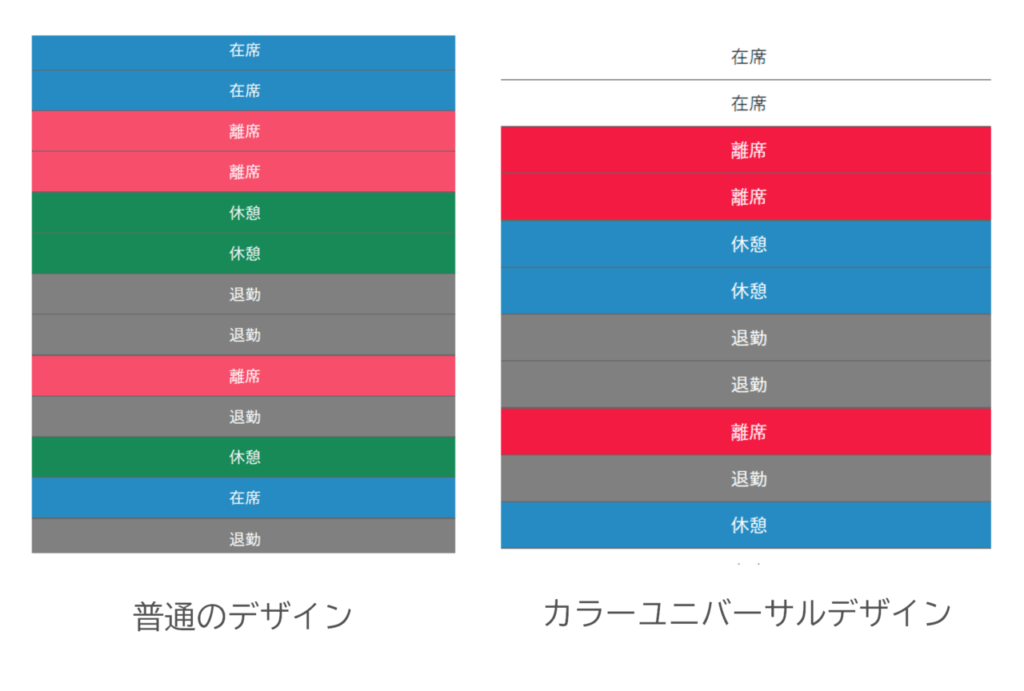
試しに、「カラーユニバーサルデザイン」を意識した配色デザインと、そうでないものを横に並べてみました。

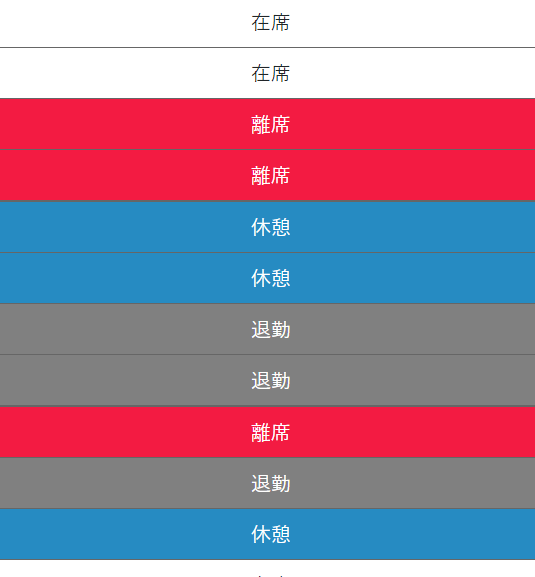
上記はいずれもシステムの画面の一部をトリミングしたものです。同じような項目で、色の使い方が違うことをご覧いただけますでしょうか。
内、左が「カラーユニバーサルデザイン」の配色を意識しないもの、右が意識したデザインです。

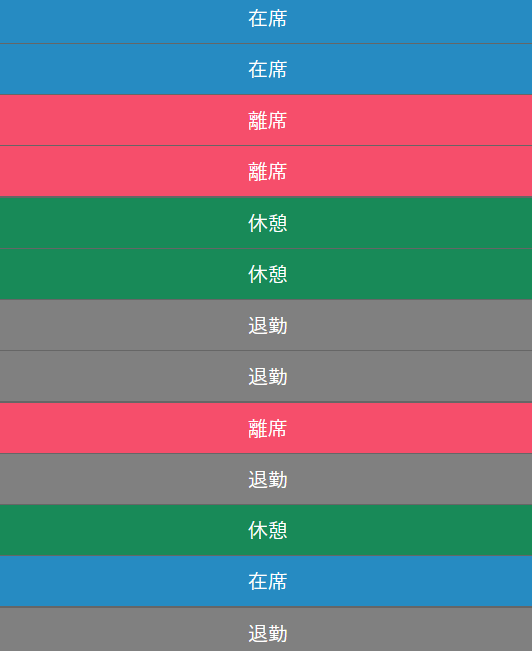
「カラーユニバーサルデザイン」を意識していない配色デザインです。
複数の色を使用してもごちゃついた印象にならないよう、色の明度を極力合わせました。
また、状態を表すそれぞれのボタンの色が重複しないように設定することで、色の違いによる状態の違いが一目でわかりやすいようにしています。
しかしながら、色覚多様性のことを考えると、このデザインだけでは返って「判別しにくくなる」状態にもなり得てしまう可能性がございます。

一方、「カラーユニバーサルデザイン」を意識した配色デザインです。
最初のデザインからの変更点として、以下のような工夫を加えています。
- 色覚多様性を持つ方が区別がつきづらい赤と緑の内、緑を排除
- 赤の明度は落とし、他の色と明度が異なるようにする
これらは色覚多様性を持つ方の多くにある、色の濃さに敏感という特徴を念頭に置いた処理になります。
ただし色覚多様性には複数タイプがあるため、上記の配色も全ての人にとって使いやすいデザインとはまだ言えないという課題は残ります。
あとがき
今回は主に配色を変えるという方法で「カラーユニバーサルデザイン」を意識しましたが、他にも背景色に模様を入れるといった、色に頼らない方法もあります。
参考になる情報は地方自治体のWEBページにも案内があったりなど、調べてみるとなかなか奥深く、まだまだ習得には時間がかかりそうです。
日本における色覚多様性を持つ方の割合は、男性の約5%(20人に1人)女性の約0.2%(500人に1人)と言われており、決して少なくない数値です。
弊社にも男性従業員数が所属する中、「カラーユニバーサルデザイン」といった様々な状況を考慮した環境整備により、より多くの人々に貢献できるシステム作りを心がけていければと思います。